Product:
Wonder Carousel and Wonder 3D Carousel
Tutorial:
You can use the Wonder Carousel and Wonder 3D Carousel plugin to create a carousel from WordPress custom post types. By default, the plugin will use the featured image of the post as the carousel image. This tutorial will guide you how to define an image custom field using ACF (Advanced Custom Fields), then show the images in the custom post types carousel.
Step 1 - Define an image custom field in ACF (Advanced Custom Fields)
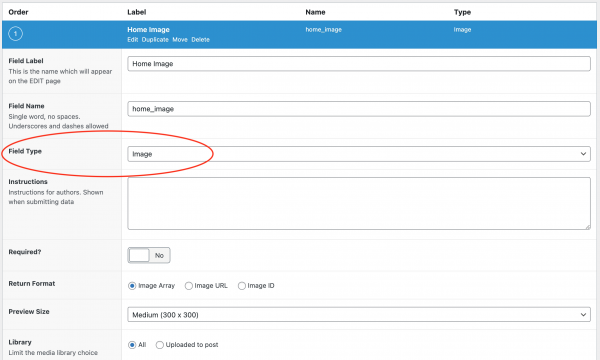
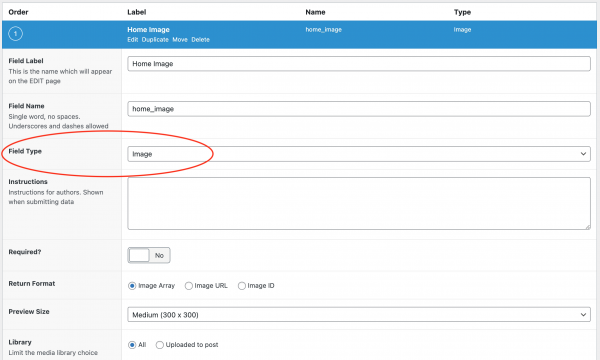
In ACF (Advanced Custom Fields), you can add a custom field. To add an image, you can select the Field Type as "Image". In this demo, we added an image with field name home_image.
In the Field Group Location, make sure to show the field group to your custom post type.

Step 2 - Add the ACF image filed name to Wonder Carousel
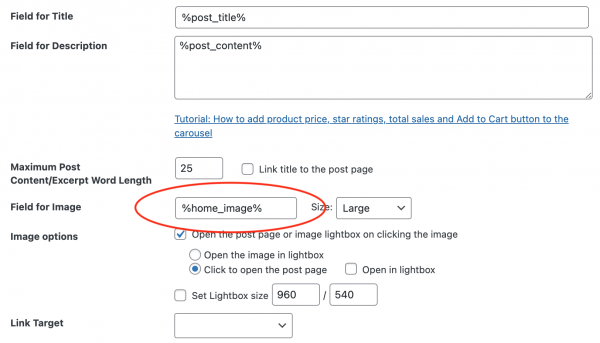
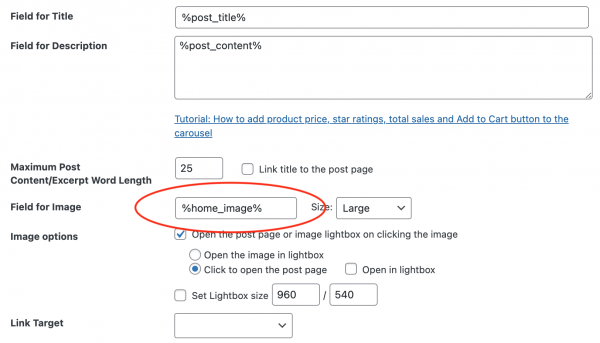
In Wonder Carousel, step 1, click the button "Add WooCommerce / Custom Post Type" to create a carousel.
In the Field for Image input box, enter the field name defined in ACF, make sure to wrap it with %. In this tutorial, we entered the field name %home_image%.

Step 3 - Add a filter to convert the image ID to the image URL
When adding an image type field, ACF provides three kinds of return formats: Image Array, Image URL and Image ID. But ACF will always return the image ID for the post data field no matter which return format you have selected.
Wonder Carousel has a filter wonderplugin_carousel_custom_post_field_content that you can use to modify the post data.
For Wonder 3D Carousel, the filter name is wonderplugin_3dcarousel_custom_post_field_content.
To convert the image ID to the image URL, you can add the following PHP code to the end of the functions.php file of your WordPress theme.
PLEASE NOTE, modifying functions.php and adding PHP code may break your WordPress. Please backup your WordPress before making the change.
The code will convert the ACF custom field home_image to its image URL. If your image field name is different, make sure to change it in the code accordingly.
function acf_image_to_url( $postdata ) { |
if ( !empty($postdata['home_image']) && function_exists( 'get_field' ) ) |
$image = get_field('home_image'); |
if ( is_array($image) && !empty($image['url']) ) |
$postdata['home_image'] = $image['url']; |
else if ( is_numeric($image) ) |
$postdata['home_image'] = wp_get_attachment_image( $image, 'full' ); |
$postdata['home_image'] = $image; |
add_filter( 'wonderplugin_carousel_custom_post_field_content', 'acf_image_to_url' ); |
For Wonder 3D Carousel, you will need to change the last line of the above code to:
add_filter( 'wonderplugin_3dcarousel_custom_post_field_content', 'acf_image_to_url' ); |