How to Add a WordPress Slider for WPBakery Builder
WPBakery is one of the most popular WordPress visual editor. This tutorial will guide you how to add a WordPress image and video Slider to the WPBakery Builder.
A created demo is as follows (this page is not built with WPBakery, but it will have the same effect). You can view WordPress Slider Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Slider and Create a WordPress image and video Slider
- Step 2 - Add the Slider shortcode to WPBakery Builder
Step 1 - Install Wonder Slider and Create a WordPress Slider
You can view the following quick start tutorial for how to install Wonder Slider and create a WordPress image and video Slider: WordPress Slider Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the slider shortcode to WPBakery Page Builder
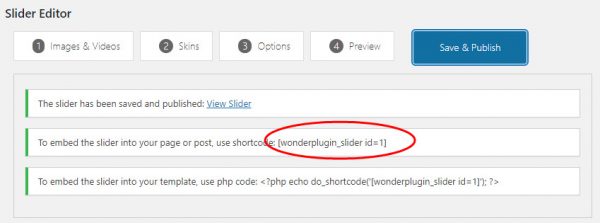
After you create a WordPress slider, the plugin will provide the slider shortcode.
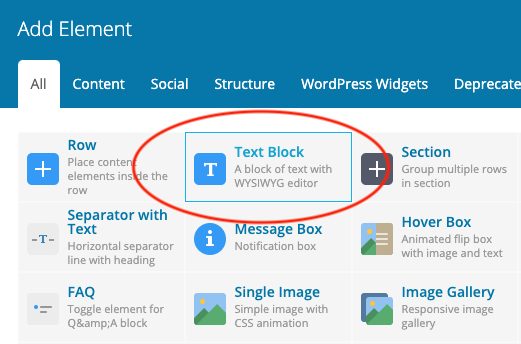
To add the slider shortcode, in WPBakery Page Builder, add a Text Block element.
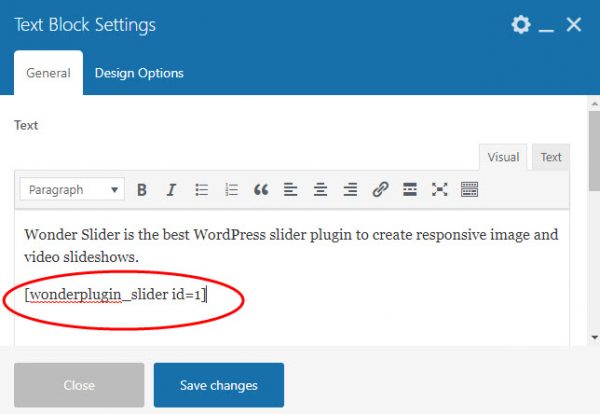
Edit the Text Block, add the slider shortcode.
Please note, the slider will not work in the page builder itself, both frontend and backend. To test the slider, publish or update the page, then test the slider in the final webpage.