How to Add a WordPress Grid Gallery for SiteOrigin Builder
SiteOrigin is one of the most popular WordPress page builders. This tutorial will guide you how to add a WordPress photo and video Grid Gallery to the SiteOrigin Builder.
A created demo is as follows (this page is not built with SiteOrigin, but it will have the same effect). You can view WordPress Grid Gallery Examples for more examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Grid Gallery and Create a WordPress photo and video Grid Gallery
- Step 2 - Add the Grid Gallery shortcode to SiteOrigin Builder
Step 1 - Install Wonder Grid Gallery and Create a WordPress Grid Gallery
You can view the following quick start tutorial for how to install Wonder Grid Gallery and create a WordPress photo and video Grid Gallery: WordPress Grid Gallery Quick Start Tutorial.
You can also view the following quick start video:
Step 2 - Add the Grid Gallery shortcode to SiteOrigin Builder
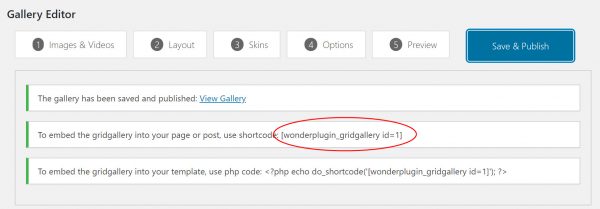
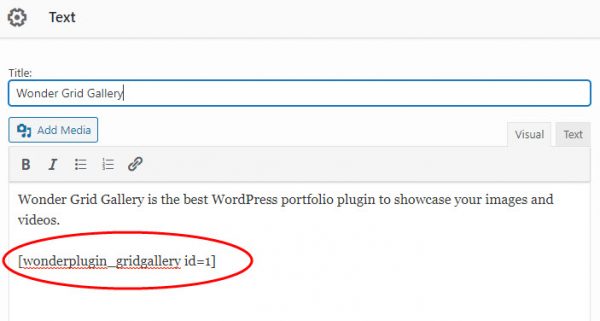
After you create a WordPress Grid Gallery in Wonder Grid Gallery , the plugin will provide the Grid Gallery shortcode.
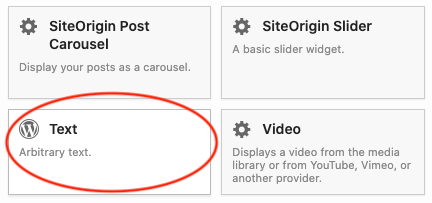
To add the Grid Gallery to SiteOrigin Page Builder, in the page builder, click the button "Add Widget", then add a Text widget. In the Text widget editor, add the created WordPressGrid Gallery shortcode.