How to add WordPress Lightbox in WPBakery
After the plugin Wonder Lightbox is installed and activated, adding a class name wplightbox to any link will activate the lightbox effect.
This tutorial will guide you how to add the class name to links in the WPBakery page builder and enable the lightbox effect. You can use the lightbox to open an image, HTML5 video, YouTube video, Vimeo video, PDF, webpage or div content.
You can also view the following quick start video:
Before following this tutorial, make sure you have installed and activated the premium plugin Wonder Lightbox. You can download the trial version from the product homepage, test it, make sure it works for you before upgrading to the Pro version.
Add Lightbox to Text in WPBakery
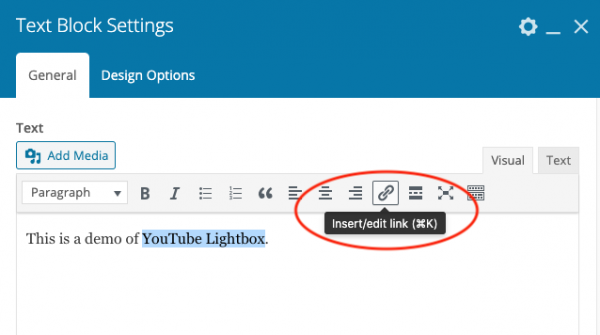
In WPBakery page builder, edit the Text Block, drag and select the text, then click the Insert/edit link button.
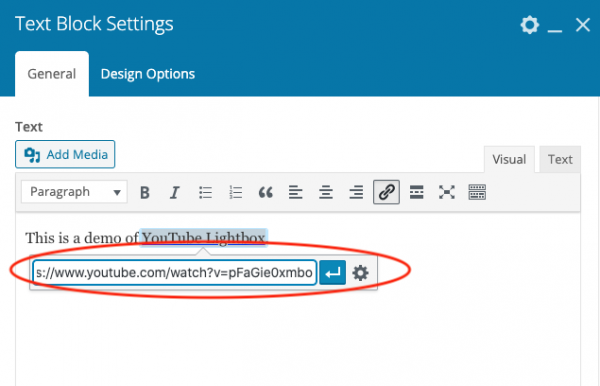
In the popup dialog, enter the image or video URL that you want to open in the lightbox.
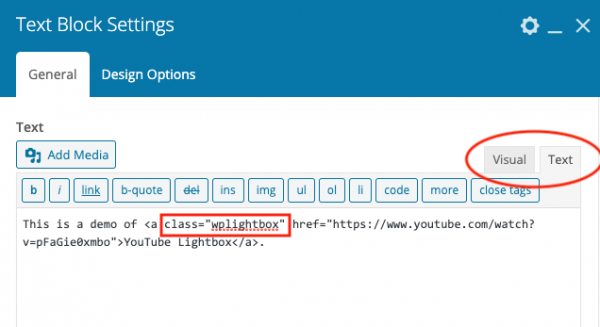
In the Text Block editor, click the Text tab on the top right corner, then add class="wplightbox" to the a tag of the link.
Update the page and test the lightbox effect in the published page. The lightbox effect will not work in the page builder itself.
Add Lightbox to an Image in WPBakery
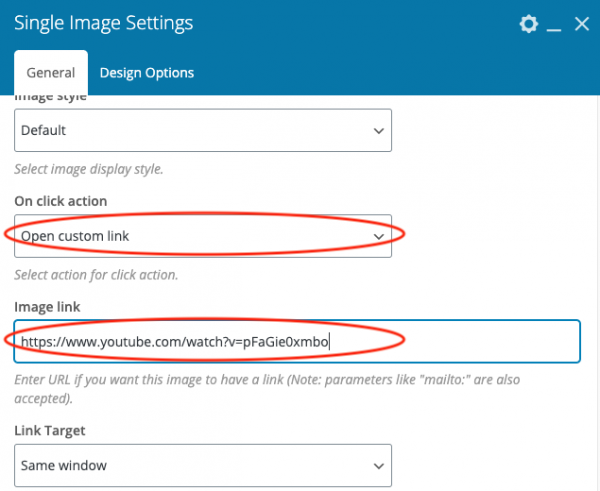
In WPBakery page builder, add a Single Image element, select an image file, then select Open Custom Link from the On click action drop down list and enter the image or video URL that you want to enable the lightbox effect to the Image link input box.
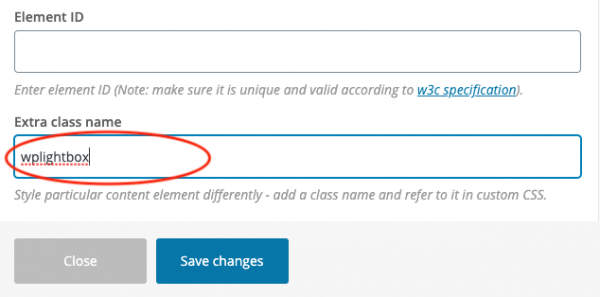
At the bottom of the dialog, enter wplightbox to the Extra class name input box.
Save the page and test the lightbox effect in the published web page.
Add Lightbox to a Button in WPBakery
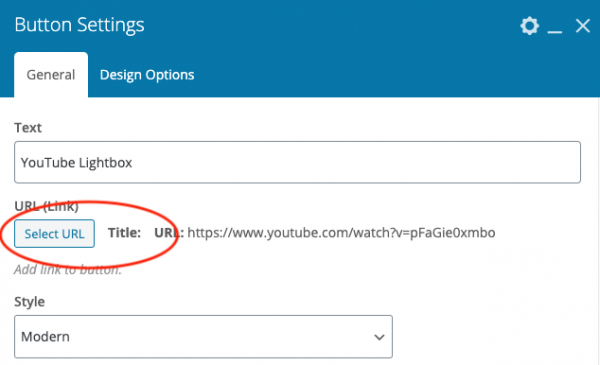
In WPBakery page builder, add a Button element. In the Button Settings dialog, click the button Select URL and enter the image or video URL that you want to open in the lightbox.
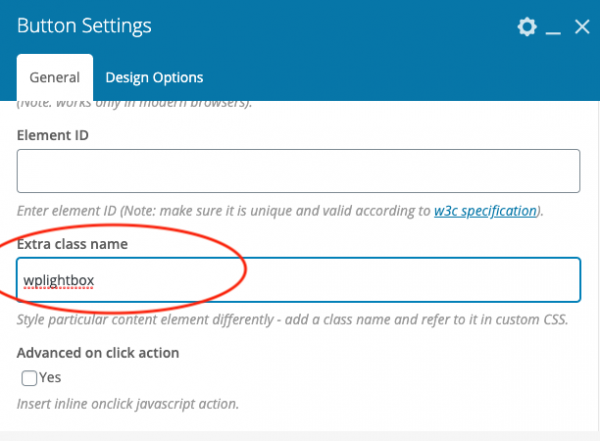
Enter wplightbox to the Extra class name input box.
Publish the page and test the lightbox effect in the published web page.