WordPress Image and Video Gallery for WPBakery Page Builder
This tutorial will guide you how to add a WordPress image and video gallery for WPBakery Page Builder.
A created WordPress gallery is as follows (this page is not created with WPBakery Page Builder, but it will have the same effect). You can view more examples: WordPress Gallery Examples.
There are 2 steps in this tutorial:
- Step 1 - Install Wonder Gallery and Create a WordPress image and video gallery
- Step 2 - Add the gallery shortcode to WPBakery Page Builder
Step 1 - Install Wonder Gallery and Create a WordPress image and video gallery
You can view the following quick start tutorial for how to install Wonder Gallery and create a WordPress image and video gallery: WordPress Gallery Quick Start Tutorial.
You can also view the YouTube quick start video: How to Create a WordPress Image and Video Gallery.
Step 2 - Add the gallery shortcode to WPBakery Page Builder
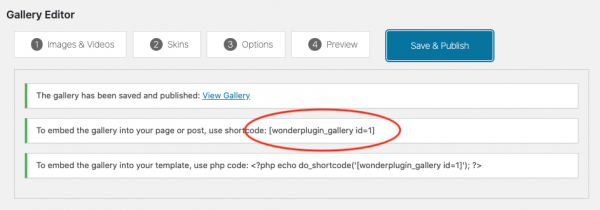
After you create a WordPress gallery, the plugin will provide the gallery shortcode.
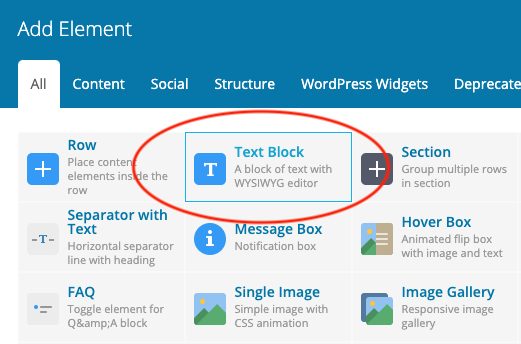
To add the gallery shortcode, in WPBakery Page Builder, add a Text Block element.
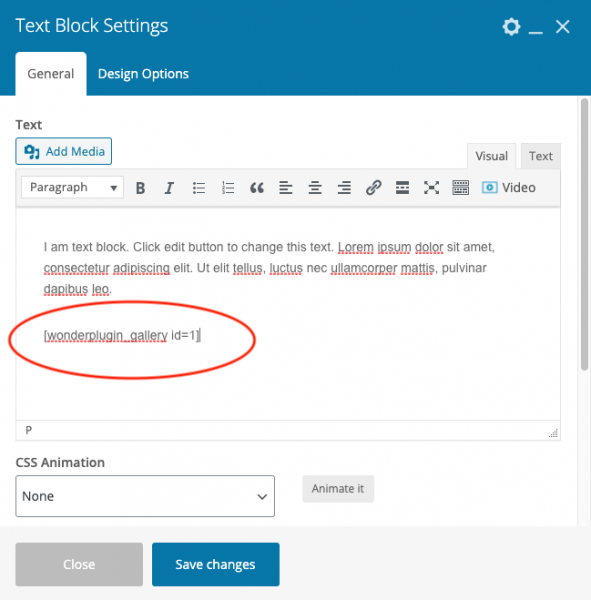
Edit the Text Block, add the gallery shortcode.
Please note, the gallery will not work in the page builder itself, both frontend and backend. To test the gallery, publish or update the page, then test the gallery in the final webpage.