Product:
Tutorial:
Due to restrictions from web browsers, iOS and Android devices, video autoplay on page load will not work unless the video is muted.
This tutorial will guide you how to create a Vimeo video player that will be muted, and will autoplay on page load. We will also discuss how to loop the video.
There are two steps in this tutorial:
- Step 1 - Install Wonder Gallery plugin
- Step 2 - Create the Vimeo video player in Wonder Gallery
The created demo is as follows:
Step 1 - Install Wonder Gallery plugin
First please install the WordPress premium plugin Wonder Gallery. You can download the free trial version from the plugin home page, test it, make sure it works for you before upgrading to the commercial version.
Step 2 - Create the Vimeo video player in Wonder Gallery
After you have installed Wonder Gallery, in your WordPress backend, go to left menu Wonder Gallery -> New Gallery, create a new gallery.
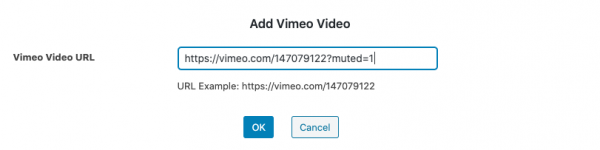
In the gallery editor, step 1, click the button Add Vimeo. In the Add Vimeo Video dialog, when adding the Vimeo video URL, add a URL parameter muted=1, for example: https://vimeo.com/147079122?muted=1.
If you want to loop the video, you can add the URL parameter loop=1, for example: https://vimeo.com/147079122?muted=1&loop=1.
When adding parameters to a URL, the first parameter needs to be concatenated with a question mark ?, the second and after need to use the and mark &.
In step 3, Options tab, Gallery Options, select the option "Automatically play video".
There is also an option "Mute video" in the same tab, but this option only works for HTML5 videos. If you have HTML5 videos, you can select this option. For HTML5 videos, you also need to check the option "Add playsinline attribute to HTML5 video".
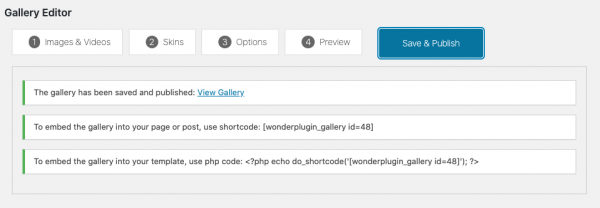
Click the Save & Publish button to save the gallery, then add the provided shortcode to your WordPress post or page.