Elementor is one of the most popular drag and drop WordPress page builders. This tutorial will guide you how to add a vertical WordPress Gallery to Elementor page builder.
There are three steps in this tutorial:
- Step 1 - Install Wonder Gallery
- Step 2 - Create a vertical WordPress gallery in Wonder Gallery
- Step 3 - Add the vertical WordPress gallery to Elementor
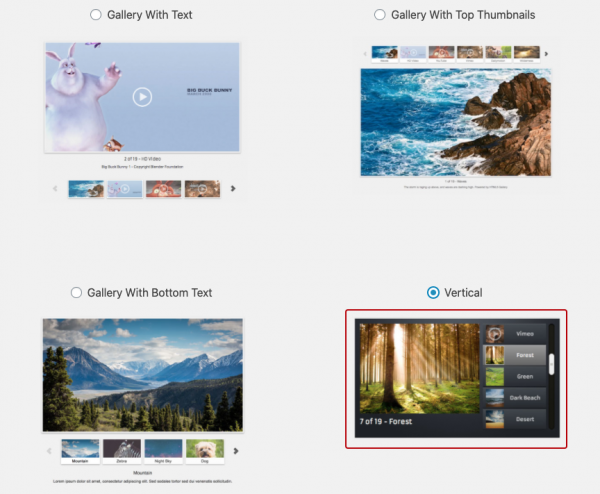
The created WordPress gallery demo is as follows (this page is not created with Elementor, but it will have the same effect):
Step 1 - Install Wonder Gallery
First please install the WordPress premium plugin Wonder Gallery. You can download the free trial version from the plugin home page, test it, make sure it works for you before upgrading to the commercial version.
Step 2 - Create a vertical WordPress gallery in Wonder Gallery
After you have installed Wonder Gallery, in your WordPress backend, go to left menu Wonder Gallery -> New Gallery and create a new gallery.
In the gallery editor, step 1, add images and videos to the gallery, then in step 2, select the Vertical skin.
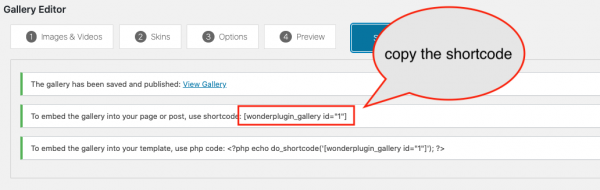
Save & publish the gallery, the plugin will create the gallery and display its shortcode.
Step 3 - Add the vertical WordPress gallery to Elementor
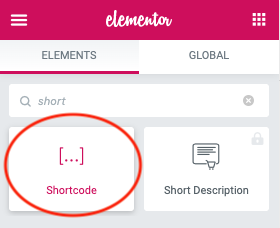
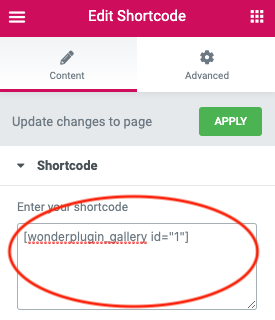
To add the WordPress gallery to Elementor, in Elementor page builder, add a Shortcode module, then add the gallery shortcode.
Please note, the gallery will not show up in the Elementor page builder itself. To view the gallery, please save & publish the page, then view the gallery in the published page.
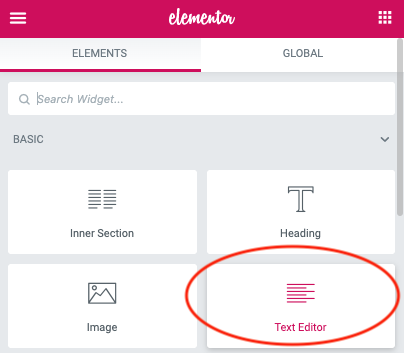
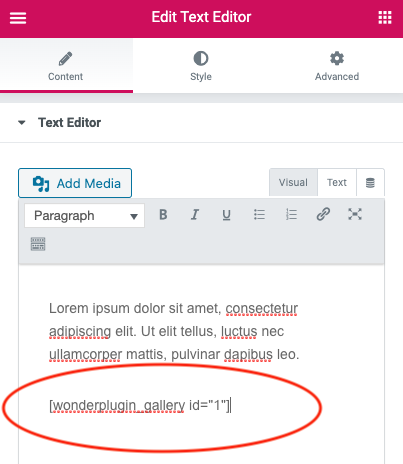
You can also add the WordPress gallery shortcode by using a Text Editor module: