This tutorial will guide you how to add a carousel slider in your WordPress.
You can create horizontal carousel sliders or vertical carousel sliders for your WordPress. You can add images, YouTube, Vimeo, HTML5 videos, texts, HTML code, PDF documents and WooCommerce products to the carousel. You can also create the carousel dynamically from WordPress posts and pages.
You can open a link when clicking the images in the carousel, or display the image or play the video in a lightbox popup.
You can view the demo carousels on this page: WordPress Carousel Demos.
There are four steps to add a carousel in WordPress:
- Step 1 - Install Wonder Carousel
- Step 2 - Add Images and Videos
- Step 3 - Select Carousel Skin
- Step 4- Create Carousel and Add to WordPress
Step 1 - Install Wonder Carousel
First please install the WordPress premium plugin Wonder Carousel. You can download the free trial version from the plugin homepage, test it, make sure it works for you before upgrading to the pro version.
Step 2 - Add Images and Videos
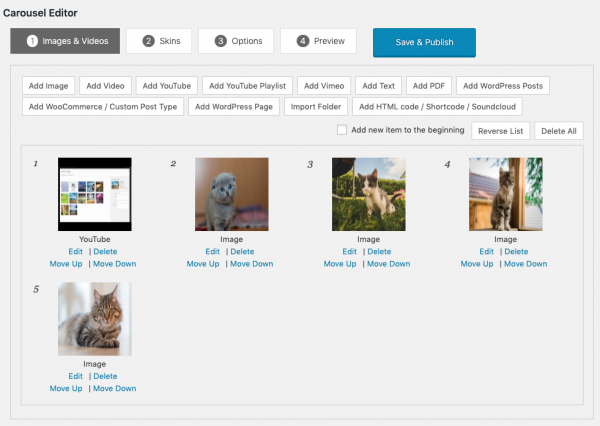
After you have installed Wonder Carousel, in your WordPress dashboard, left menu, click Wonder Carousel -> New Carousel and create a new carousel.
In the carousel editor, step 1, you can click the buttons to add images, YouTube videos, Vimeo videos, HTML5 videos to the carousel. You can also add text, HTML code, PDF documents, WooCommerce products, WordPress posts and pages.
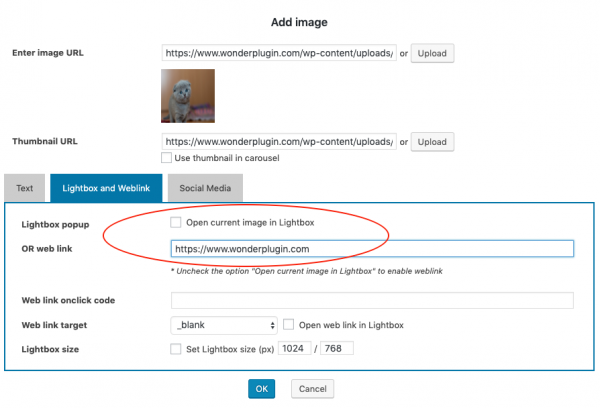
By default, when adding an image, the carousel will display the image in a lightbox popup on clicking. To link the image to a URL, in the Add Image dialog, goto Lightbox and Weblink tab, uncheck the option "Open current image in Lightbox" and enter the URL to the web link input box.
Step 3 - Select Carousel Skin
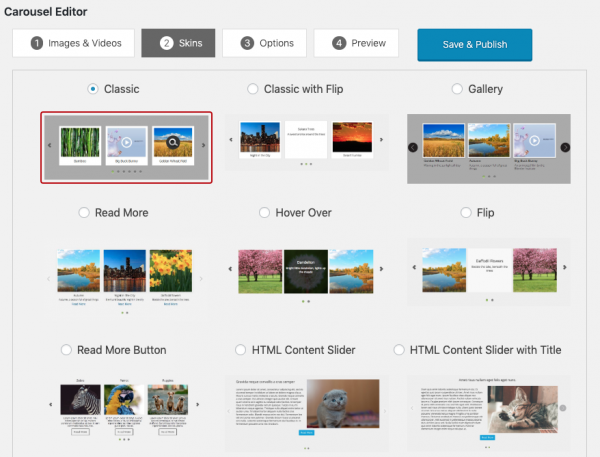
After you have added images and videos to the carousel, in the carousel editor, goto step 2 Skins tab, select a skin. The plugin includes more than 30 carousel skins, you can choose to create a horizontal carousel or a vertical carousel.
Step 4- Create Carousel and Add to WordPress
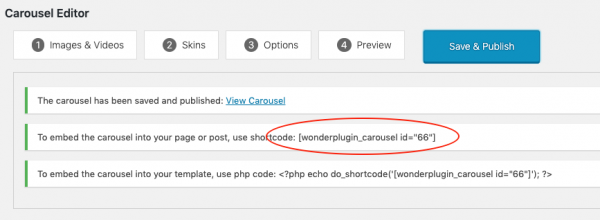
After you have added images and videos, selected a carousel skin, you can click the step 4 Preview tab to preview the carousel. You can then click the button Save & Publish to publish the carousel.
The plugin will save the carousel and display the carousel shortcode.
To add the carousel to your WordPress page or post, copy the carousel shortcode and paste it to the page or post editor.